Custom Font Facing
Sometimes we need to use custom fonts in our website. Or sometimes client provide font files to use in their project. On that situation how can we collect desired fonts or make a custom font facing of that TTF or OTF file? Yes, in this episode I will explain how you can do it.
Get fonts from google:
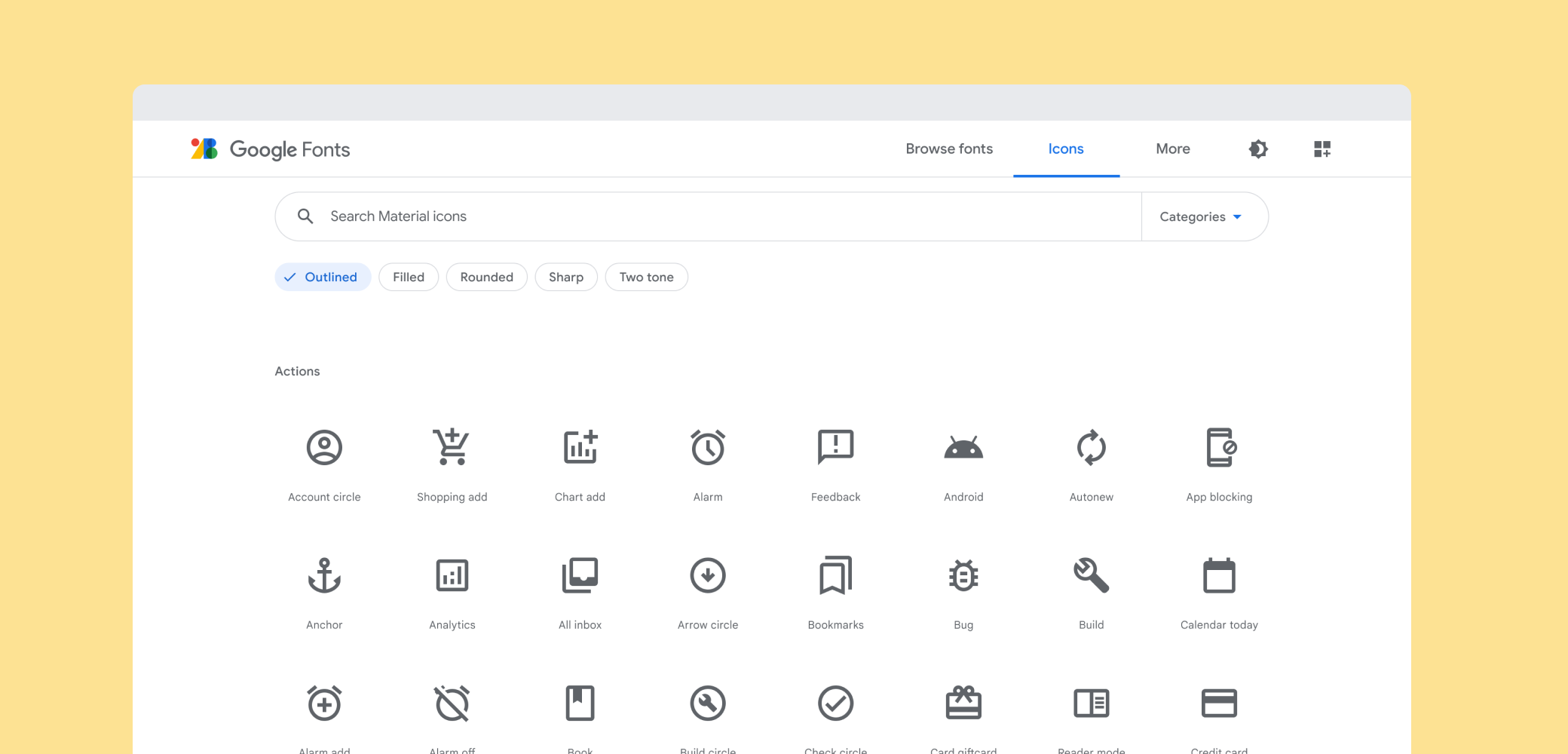
Google have lots of products. One of is google fonts. Here they will provide lots of free fonts collection. You can easily use their fonts in your website by importing or linking their CDN without any copyright issues. To do this you need to simply go to https://fonts.google.com/
and find your desired fonts. Once you choose them, just add them in selected families. Then go to link or import tab. If u choose link, then use that on your HTML head tag. If you choose import, just paste the code in your main style css.
Then go to css rules and use the css code of their font-family.
Generate font facing from TTF/OTF file:
When you have font files which you need to link directly and use your website then you need to create font facing using that TTF or OTF file. To do this just put the code below in your main styling css of the website and change the file path and font name. Then you can reuse the class font1 or font2 in anywhere in the HTML code
Here I made a sample project for you using both google fonts and TTF/OTF font facing for better understanding. Just download and extract to enjoy!











Leave your Comment